You can add dynamic maps and directions to help users find your event, conference, or other needed locations.
Instructions for Adding Maps and Directions
Step 1: Add the HTML & Scripts component to your page
Most content types include the HTML & Scripts component. This allows content editors to create custom functionality and layouts that may not be part of the Michigan Law standard component library.
To add this component to your page, go into Edit mode on your page and click on the Content tab.
Click “Add Component” and select the HTML & Scripts component.
Click “Add.”
Step 2: Create Your Google Map or Directions
Now open a new tab and go to Google Maps. Google offers easy-to-follow directions for obtaining the HTML you’ll need to embed your map.
Read Google’s Map Embed Instructions
One note: Google allows you to select the size map you’d like to embed. Choose any size—you will customize this once you’ve added the HTML to your page.
Step 3: Finishing Your Map Embed
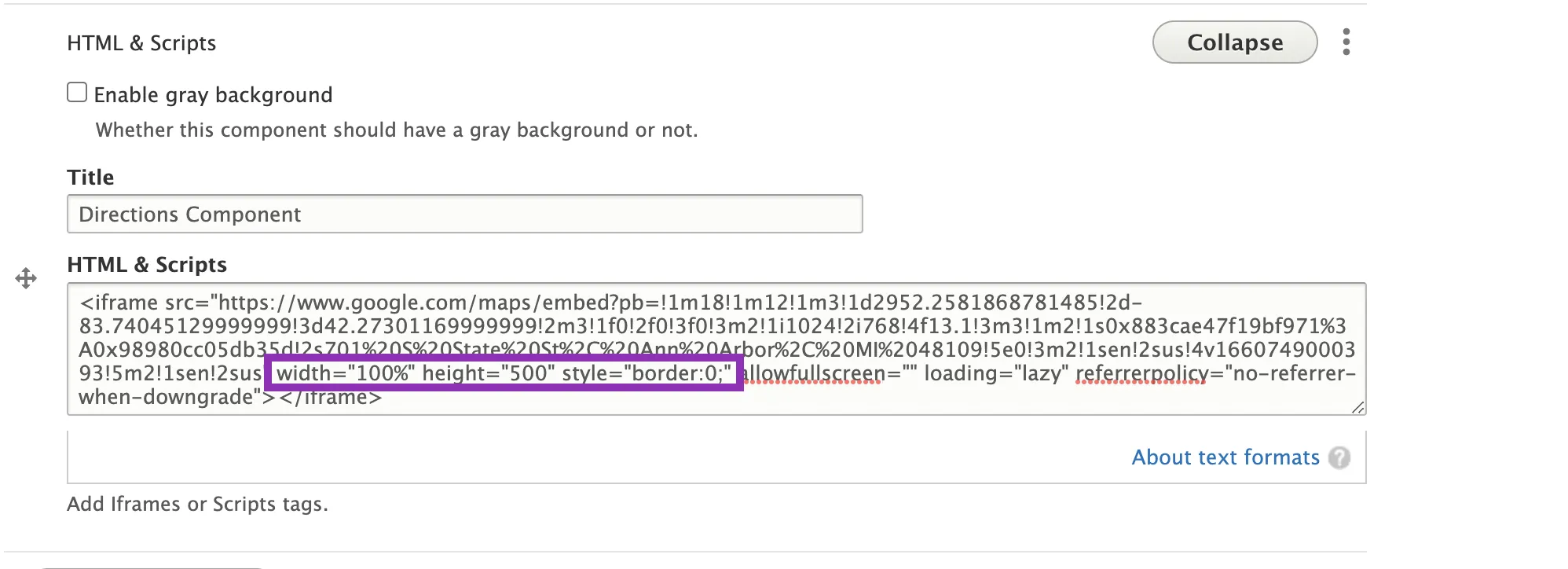
In the HTML & Scripts field, paste the Google Map Embed HTML code.
Edit the HTML so that the map’s width is 100%, the height is 500, and the border is 0.

Congratulations! You’ve added your Google Map or Directions. If you’ve done this correctly, your map will look like the one below.
